【Rider】フォーマッタによるキーワードのソート順を入れ替える
概要
Riderのデフォルトのフォーマッタを利用すると、
インナークラスやプロパティが下部に固まってしまう、
これらは上部に記載をしたいので、並び替えを自身で定義できるようにする。
解決方法
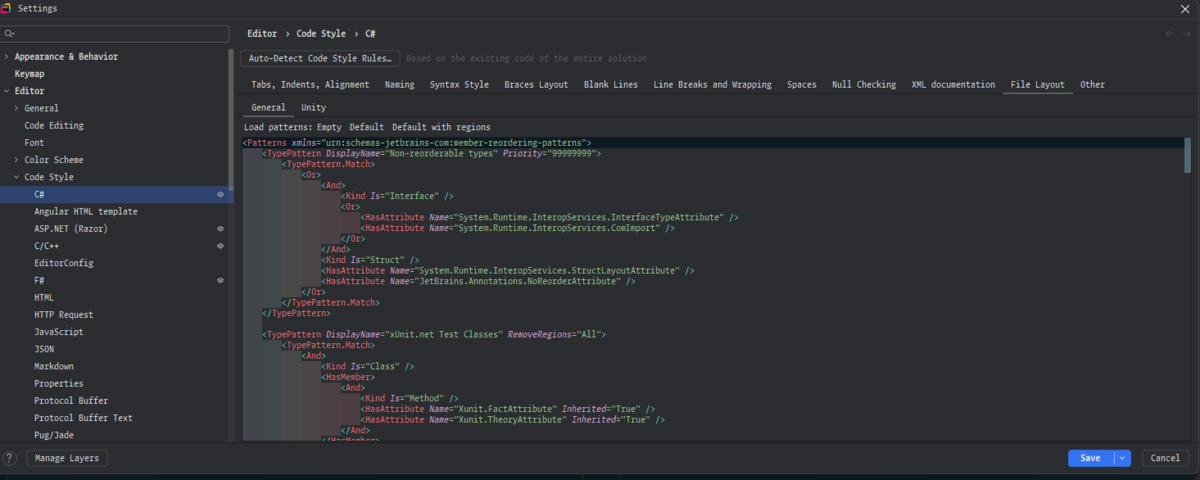
Settings > Editor > Code Style > C# からFile Layouttタブを選択する。

Entryの定義順番 = 並び順となっている。
なのでインナークラスの並び替えを変えたい場合はNested Typesの項目を、プロパティ
の場合はPropertyと記載されている項目の並び順を好きな形に並び替える
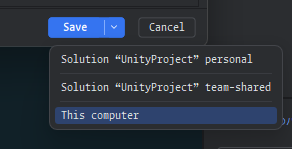
なお、team-shared を選択して保存をすることでチーム全体で共有することができる。

【Unity】「Create Empty」にて常にGameObjectを原点に生成する
概要
Create Emptyで空のGameObjectを作成するたびに座標が原点になっておらず若干使いにくいのでどうにかする。
解決方法
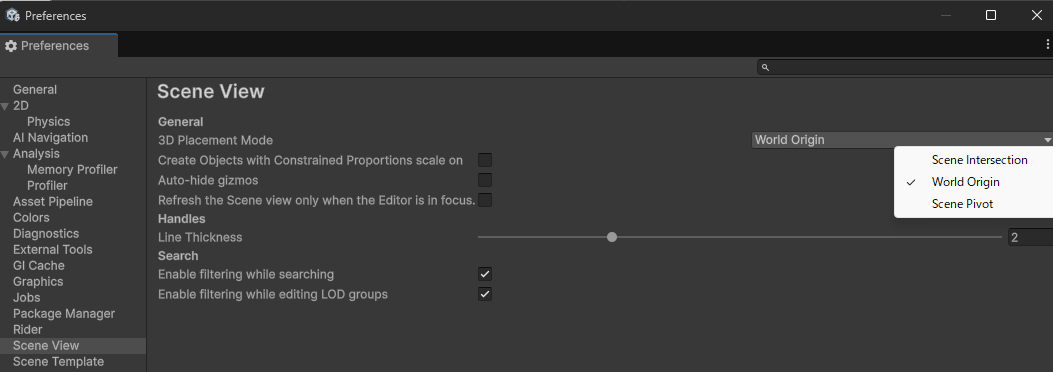
Preferenceの3D PlacementMode から World Originを選択する。
ワールド座標の原点が指定される。

もちろん子オブジェクトにした場合は親オブジェクトの原点となる。
公式ドキュメントのこちらに記載があり。
コライダとの交差点にGame Objectを作成することもできるらしい。
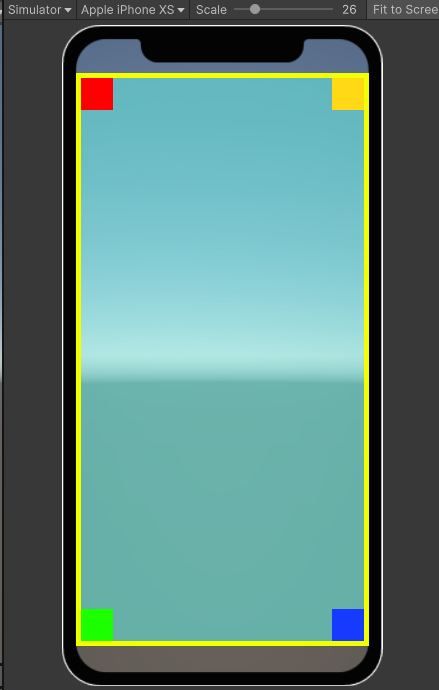
【Unity】SafeArea対応を行う
概要
他記事でも上がっているが、SafeArea対応を行うためのコンポーネントを作成する。
実装内容
内容としてはSafeAreaを取得し、アンカーの設定を行っている。
GameViewとDeviceSimulatorどちらも表示しているとSafeAreaがおかしな値を返すため、使用する際にはDeviceSimulatorのみを表示しておく必要がある。 (Unity6000.1.6f1現在)
// note: Unity上でもリアルタイムで確認したいので。 [ExecuteInEditMode] public class SafeAreaAdjuster : MonoBehaviour { [SerializeField] private bool left; [SerializeField] private bool right; [SerializeField] private bool top; [SerializeField] private bool bottom; private Rect _lastSafeArea; private RectTransform _safeAreaContainerRectTransform; private void Update() { if (_safeAreaContainerRectTransform == null) { _safeAreaContainerRectTransform = GetComponent<RectTransform>(); } var safeArea = Screen.safeArea; if (safeArea != _lastSafeArea) { ApplySafeAreaOffset(safeArea); } } private void ApplySafeAreaOffset(Rect safeArea) { var anchorMin = safeArea.position; var anchorMax = safeArea.position + safeArea.size; var screenWidth = Screen.width; var screenHeight = Screen.height; anchorMin.x = left ? anchorMin.x / screenWidth : 0; anchorMin.y = top ? anchorMin.y / screenHeight : 0; anchorMax.x = right ? anchorMax.x / screenWidth : 1; anchorMax.y = bottom ? anchorMax.y / screenHeight : 1; _safeAreaContainerRectTransform.anchorMin = anchorMin; _safeAreaContainerRectTransform.anchorMax = anchorMax; _lastSafeArea = safeArea; } }
使い方
ルートに対してSafeAreaを反映させることで、それ以下のUIパーツを自動的にSafeArea対応とする。


エンジニアのキーボード選びの旅
概要
キーボード選びに難航。
様々な購入の末に、最終的にどのキーボードを選んだのかを記載する。
キーボード選びで気にしている事
ワイヤレス- (有線でも問題がない環境にすることでこだわりが消えた)
- テンキーが不要な事
- 打鍵感が良いこと
キーボード選びで気にしていないこと
- 静音
- 特段音を気にするような環境にいないので
1つ目キーボード
Logicool G913 TKLを買いました。
数年単位でこちらを使用していたのですが、ふとした拍子に
コトコト系キーボードなる概念を知ってしまい、キーボード探しの旅が発生しました。
2つ目のキーボード
Nuphy Halo V2 を購入。
非常に美しいコトコト音が鳴り(適当なyoutube動画で聞ける音がまんま)
キーストロークが深すぎることもない。
また、押下圧も37gにできるため、非常に軽い力で打鍵ができます。
しかし、サイズが75%なので、プログラミング時によく使うHome/Endキーのアクセスが悪く(慣れの問題)、またしばらく使っているとやはり日本語配列の方が素直に利用できるので再び変えました。
3つ目のキーボード
MX MECHANICAL 青軸キーボードを選びました。
ためしにテンキー有りを選びました。
テンキーがどうのこうのよりも先にキーピッチの狭さが気になり、
いつもの指の動きと全く異なる動きを要求されてしまいあきらめました。
4つ目のキーボード
次はKeychron Q3 Max。
これが素晴らしいです。
キーピッチもG913を触っていても特に気になりませんでした。
TKLですし、特に気にしていませんがワイヤレスで運用できます。
気になるところとしては、デフォルトのキースイッチだとコトコト感が弱いので、Nuphyのキースイッチに取り換える必要がある点と、金属音がNuphyと比べると強い点です。
他、値段が高いため自宅と勤務先の2本をそろえようとすると億劫になります。
若干キーストロークが深いです。1日打鍵していても疲れるという事はないですが、もう少し浅いストロークとしたいので、まだ旅が続きます。
5つ目のキーボード
キーストロークの浅いキーボードを探す旅が始まりました。
とりあえず評判の良い Logicool MX Keys mini を購入しました。
しかし、打鍵感がややブニュブニュしており、手放しました
左下の特殊キー群が通常のキー配置と異なり5つとなっている点もキーマップに慣れが必要となっており、気に入らない点でした。
また、打鍵をしていると机に振動が届いてしまう点も難しかったです。
6つ目のキーボード
次は Keychron b1 pro を購入しました。
特殊キー群の配置は素晴らしかったのですが、
打鍵感が2000円程度のキーボードと酷似しており、手放しました。
7つ目のキーボード
そして現在この記事を書いている最中にも使用しているのがapple magickeyboard、
打鍵感がパチパチと素晴らしく、机にも振動が通りません。
キー数が少ないためTKLには存在するHome/Endキーが利用できませんが、ショートカットキーを独自に設定することにより解決しました。
Windowsの場合、有線でないとかな・無変換キーが反応しない問題がありますが、
ここは許容です。
しかしこの記事を書いてて判明しましたが、しばらく入力を続けていると指先が痛くなってくることに気づきました。
薄すぎるキーボードを選択した定めなのかもしれません。
結局Keychron Q3 Max に戻るきがしています。
というか戻ります。
おまけ
日本語配列キットがまだ販売されていないので試せていないですが、
Wobkey Crush80もよさそうではあります。
magickeyboardをwindowsにてプログラミング向けにキーマップを変更させる
困ったこと
紆余曲折あり現在magickeyboardを使用している。
パチパチと打鍵ができてキーストロークが短く指が疲れない。
ただ、windowsマシンに接続すると見た目とキーマップが一致しない状態なので
プログラミングが行いやすいように調整を行う。
キーマップのずれ
magickeyboardを接続した場合、基本キーは問題がないが、Altなどの特殊キーのマッピングがずれている。ずれは以下。
- Command → 左Alt
- Option → 左Windows
Windows用キーボードと同じようなキーマップ設定にしたいので修正を行う。
解決方法
Chgkeyを使用する。
「Change Key」非常駐型でフリーのキー配置変更ソフト - 窓の杜
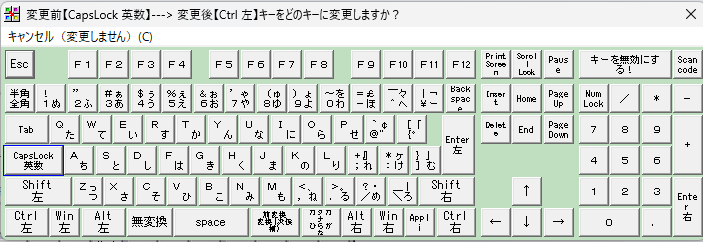
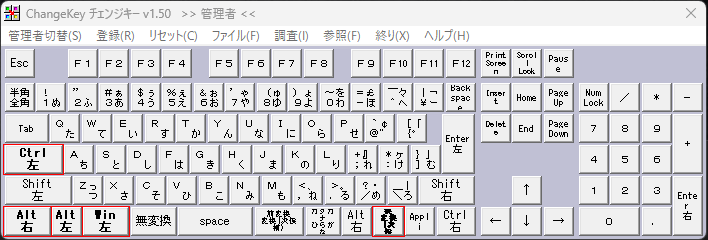
最終的には下記のような設定に変更している。


magickeyboardではcapslockが左下に存在するので、左Ctrlに変更し、代わりにcapsLockには右Altを設定している。
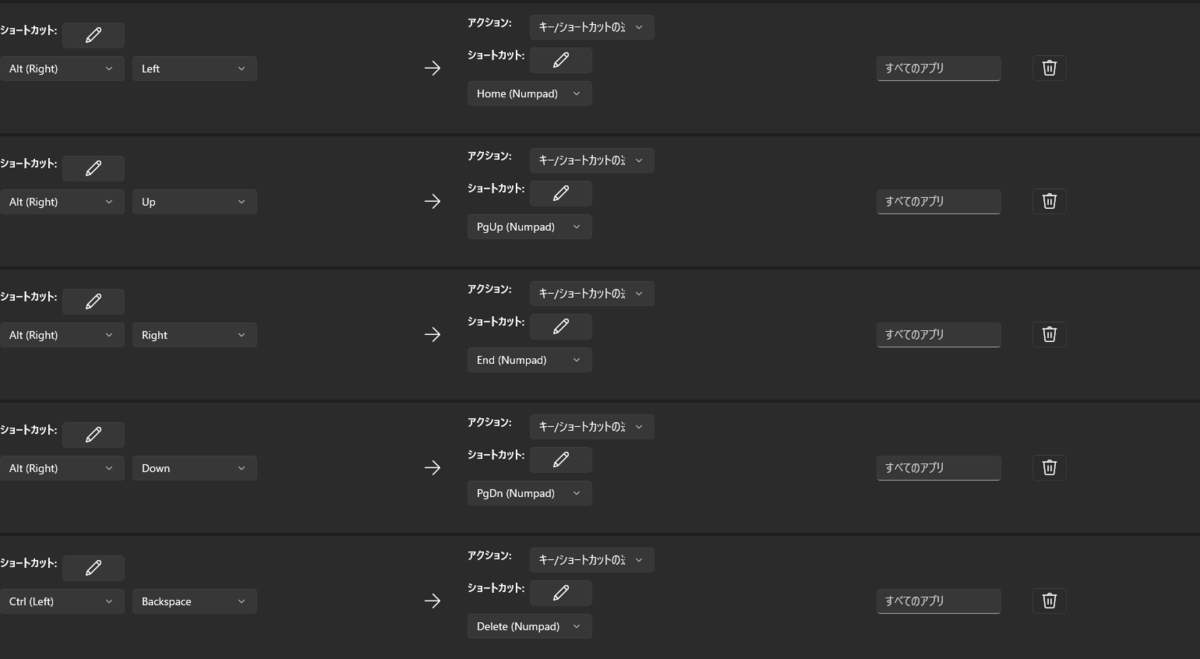
また、magcikeyboardではキー数が不足しており行頭・行末に移動するHome/End、削除キーのDeleteが利用できない。
これらはよくプログラミングをする場合には使用するので、PowerToysのショートカットキー割り当てで解消している。
なお、全てPowerToysでキーマップ変更をしていない理由としては、PowerToysでcapslockに他キーを割り当てると押しっぱなしの判定になってしまうため。

また、右Windowsをかなに変換しているのは、よく誤打をするため。 誤打しない人は別に変える必要はない。
何が原因でUniTaskがキャンセルされたのか区別する方法
目的
UniTaskがキャンセルされた文脈に応じて、処理を変えたい。
キャンセル原因を区別する方法を記述する。
方法
- 文脈ごとにCancellationToken(以下Token)を用意する
- LinkedTokenを利用して、複数のTokenを1つのTokenにする
- LinkedTokenを非同期関数に渡す。
- try-catch内にてcatchするOperationCanceledException例外からTokenを取得し、区別する。
コード例
private async void Start() { _keyboardACts = new CancellationTokenSource(); _keyboardBCts = new CancellationTokenSource(); var linkedTs = CancellationTokenSource.CreateLinkedTokenSource(_keyboardACts.Token, _keyboardBCts.Token); try { await UniTask.Delay(10000, DelayType.Realtime, PlayerLoopTiming.Update, linkedTs.Token); } catch (OperationCanceledException e) when (e.CancellationToken == linkedTs.Token) { if (_keyboardACts.Token.IsCancellationRequested) Debug.Log("cancel from keyboard a"); else if (_keyboardBCts.Token.IsCancellationRequested) Debug.Log("cancel from keyboard b"); } } private void Update() { if (Input.GetKeyDown(KeyCode.A)) _keyboardACts.Cancel(); else if (Input.GetKeyDown(KeyCode.B)) _keyboardBCts.Cancel(); }
おまけ
新規例外を定義して区別していない理由は、ライブラリ自体がTokenで区別する振る舞いを期待する実装になっているため。
Notionを使用してはてなブログの執筆を楽にする
初めに
こちらの記事を読んで、はてなブログに復帰した話
Notion で「はてなブログ」に復帰した話 - hkob’s blog
概要
はてなブログ上における執筆は面倒で億劫です。
これを解決する方法を記載します。
はてなブログは面倒
はてなブログは少し執筆に難しいところがあります。
- プレビュー表示と編集モードの切り替えが面倒
- プレビュー画面に遷移するたびに画面が一番上に強制スクロールされてしまい、記事の下の方の動作確認が面倒
改善方法
しかし、はてなブログ自体はブログの運用を任せられるという意味で楽です。
執筆方法さえ解決すれば引き続き利用していきたいです。
改善方法ですが、Notionで記載した文章を全てはてなブログにコピペするだけです。
一部機能は単なるコピペではすみませんが、コードブロックや引用は機能するので概ね問題ありません。
注意点
- 目次はコピーしても機能しない
- 画像はコピーしても機能しない
- 画像リンクがNotion越しじゃないと機能しないので







